AndroidでAPIから情報をゲットしてみよう
この記事はあくあたん工房クリスマスアドベントカレンダー22日目の記事です.
はじめに
最近Androidアプリ開発の勉強をしているのですが,WebAPIを使ってみたくなったので今回はTwitterAPIで指定した単語を含むツイートを検索して遊んでみようと思います.
環境
- Mac OS Catalina 10.15.7
- Android Studio 4.1
- kotlin plugin 1.3.72
- APIレベル 26 Android8.0
Twitter APIへアクセスするための各種キーの取得
Twitter APIの使用申請
Twitter APIを使用するには使用のために申請をする必要があります. 詳しくは以下の記事等を参考にしてみてください.
2020年度版 Twitter API利用申請の例文からAPIキーの取得まで詳しく解説 | 新宿のホームページ制作会社 ITTI(イッティ)
申請の返事はだいたい1日か2日で返ってきたと思います.
Twitter APIの各種キーを保存
申請が通るとAPI keyとAPI key secret,Bearer tokenというものがもらえます.
API keyとsecretはあとから確認できるのですが,Bearer tokenは確認できないので(再生成はできる)しっかり保存しておきましょう.
ツイートやリツイートなどの機能以外はこのBearer tokenのみで行うことができます.
最初にやること
マニフェストファイルにインターネット使用のパーミッションを設定
これがないと通信してデータを持ってくるみたいなことができません.
以下の1文をapp/src/main/AndroidManifest.xmlに追記してください.
<uses-permission android:name="android.permission.INTERNET"/>
APIから情報を得るためのライブラリを導入
- Retrofit:APIコールを簡単に行ためのツール
- coroutine:実行スレッドを分けて並列処理するための仕組み
app/build.gradleのdependencesに以下を追記してください.
implementation 'com.squareup.retrofit2:retrofit:2.7.1'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.3'
コードを書いていく
APIを使用するためのinterfaceを実装
今回使用するエンドポイントはhttps://api.twitter.com/2/tweets/search/recent?query=なので,そこをGETで叩くように作ります.
Twitter APIを叩くためには認証情報が必要なのでヘッダに指定してあげます. また,検索したい単語を指定するためにqueryを入れるようにしておきます.
package com.example.adventcalendar import okhttp3.ResponseBody import retrofit2.http.GET import retrofit2.http.Header import retrofit2.http.Query interface TwitterApi { @GET("search/recent") suspend fun fetchTweets( @Header("Authorization") accessToken: String, @Query("query") searchWord: String? = null ):ResponseBody }
これでfetchTweets()にトークンとクエリを入れて実行してあげることでAPIからレスポンスが返ってきます.
画面を作る
今回は任意の単語をクエリとしてAPIのレスポンスを受け取るだけなので,単語を入力するEditTextとButtonだけ追加します.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Get API response!"/> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:textAlignment="center" android:text="Response here" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>

処理部分を作る
Retrofitを設定して作成したAPIをインスタンス化する
今回は簡単に作るために認証トークンを直に書いていますが,もしGitHubなどで管理する場合はhoge.propertiesなどに書いてBuildConfigで参照するようにしましょう.
private val BEARER_TOKEN = "************" private val BASE_URL = "https://api.twitter.com/2/tweets/" private val retrofit = Retrofit.Builder() .baseUrl(BASE_URL) .build() private val api = retrofit.create(TwitterApi::class.java)
Coroutineについて
ここで,一旦話が逸れるのですが,Coroutineについて説明します.
Androidアプリでは,Mainスレッドで画面の更新などの処理を行っているため,時間がかかる処理をMainスレッドで行ってしまうと,それが終わるまで画面が更新できません.
そのため,時間がかかる処理は別スレッドで行わなければいけないことになっており,ネットからデータを持ってくる処理は遅くなる可能性が高いので,別スレッドで処理を行う必要があります.
そこで利用されるのがCoroutineです. Coroutineを利用して別スレッドに処理させることで上記の問題を解決します.
使い方は簡単で,CoroutineScope()の引数として処理させたいスレッドを指定し,.launch内に処理を書きます.
今回はIOスレッドにAPIからデータを取得する処理をしてもらいましょう.
CoroutineScope(Dispatchers.IO).launch {
// APIからデータを取得する処理
}
さて,APIから取得したデータをTextViewに反映したいのですが,ここで一つ問題が生じます.
CoroutineScope内で定義した値は同スコープ内でしか使えないため,同スコープ内にTextView の書き換え処理を書く必要があります.
しかし,Mainスレッド以外で画面の更新をするとエラーになってしまいます.
このような,「あるスレッドのCoroutineScope内で別スレッドを動かしたい」となったときに使うのがwithContext()です.
CoroutineScope(Dispatchers.IO).launch {
// APIからデータを取得する処理
withContext(Dispatchers.Main) {
// 取得したデータで画面を更新する処理
}
}
ボタンを押したときの挙動を定義
話を実装の方に戻します.
ボタンのListenerを以下のようにonCreate()内に定義します.
val button = findViewById<Button>(R.id.button) val textBox = findViewById<EditText>(R.id.edit) val textView = findViewById<TextView>(R.id.text) button.setOnClickListener{ val query = textBox.text.toString() CoroutineScope(Dispatchers.IO).launch { val response = api.fetchTweets(accessToken = "Bearer $BEARER_TOKEN", searchWord = query).string() withContext(Dispatchers.Main) { textView.text = response } } }
完成
実行してみるとこんな感じ.

ちゃんとレスポンスが返ってきてTextViewが更新されていますね.
さいごに
今回はkotlinで書いたAndroidアプリでTwitter APIから情報を取得するまでの流れを紹介しました.
取得した情報を実際に使うときはレスポンスのjsonをパースしていい感じに表示するのですが,かなり長くなってしまうので今回は取得部分までとしました.気が向いたらパースしてList表示する部分を書くかもしれません.
Web APIが使えるようになると作れるものの幅がグッと広がるので,ぜひ皆さんも試してみてください!
参考にした書籍
Kinectで遊ぼう
この記事はあくあたん工房クリスマスアドベントカレンダー9日目の記事です. 面白い記事ばかりなので他の記事もぜひご覧ください.
はじめに
記事を書くにあたってなんかネタ無いかなと探していたところ,ちょうど研究室にkinectが転がっていたのでこいつで遊んでみることにします.
kinectといえばモーションキャプチャ,モーションキャプチャといえばVtuberみたいなとこがあるので(?)今回はkinectを使って3Dモデルを動かしてみようと思います.
環境
PC環境
使用機材
実践
Unity5をインストールする
Unity5は古いものなので,UnityHubでインストールせずにインストーラーからインストールしましょう.
僕は最初UnityHubで入れてみたところエディタが全く起動せず時間が溶けました.
Unity Pro パッケージをダウンロードする
以下のリンクからUnity Proパッケージをダウンロードしてください.
Unityにパッケージをインポートする
さきほどダウンロードしたパッケージをUnityにインポートします.
[Assets→Import Package→Custom Package...]からKinect.2.0.1410.19000.unitypackageを選択してインポートします.
Kinectの座標とUnityの座標を合わせる
ここで,Kinectの座標とUnityの座標を合わせるためにインポートしたパッケージ内のスクリプトを書き換えるのですが,今回は割愛します.
モデルをインポートする
今回はモデルとしてユニティちゃんを使おうと思います.
以下のリンクからダウンロードし,ダウンロードしたUnityChan_1_2_1.unitypackageを上記と同様にインポートします.
ユニティちゃんとkinectから得られるボーンの座標データを同期させる
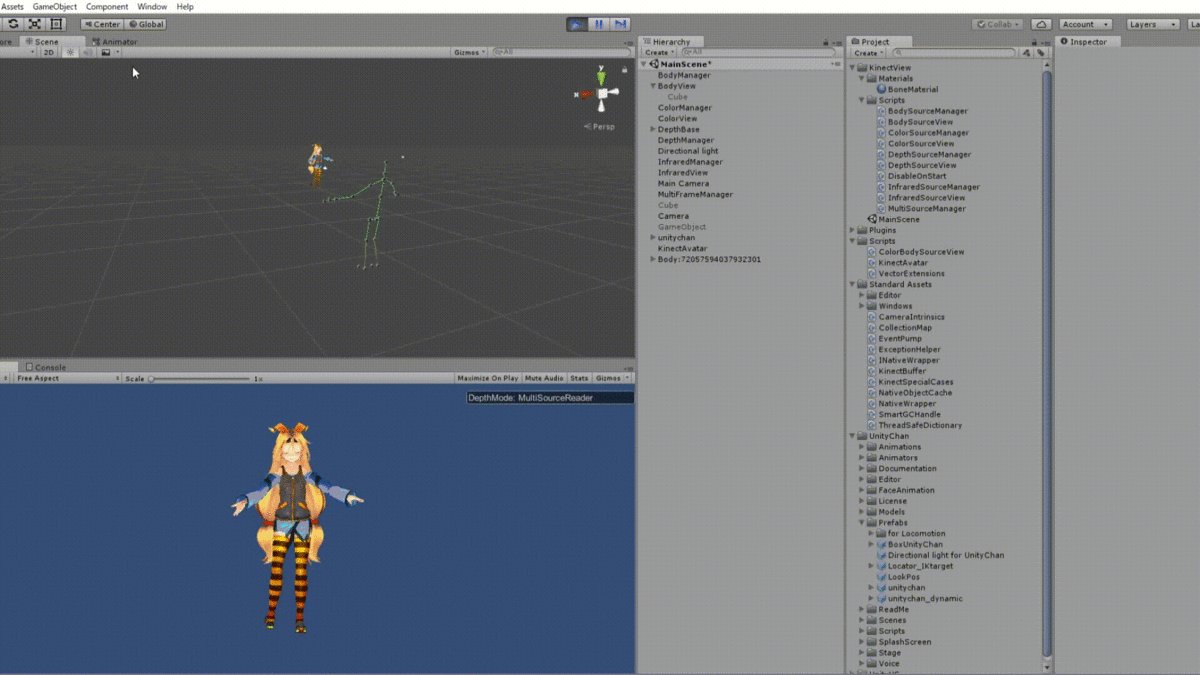
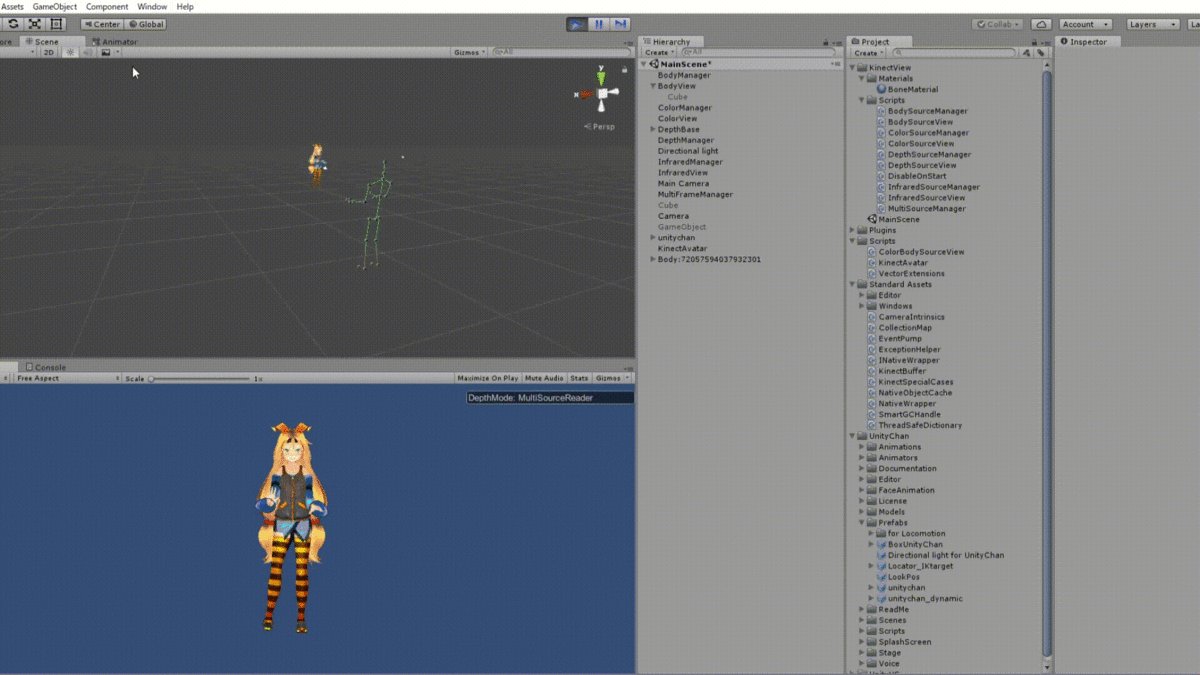
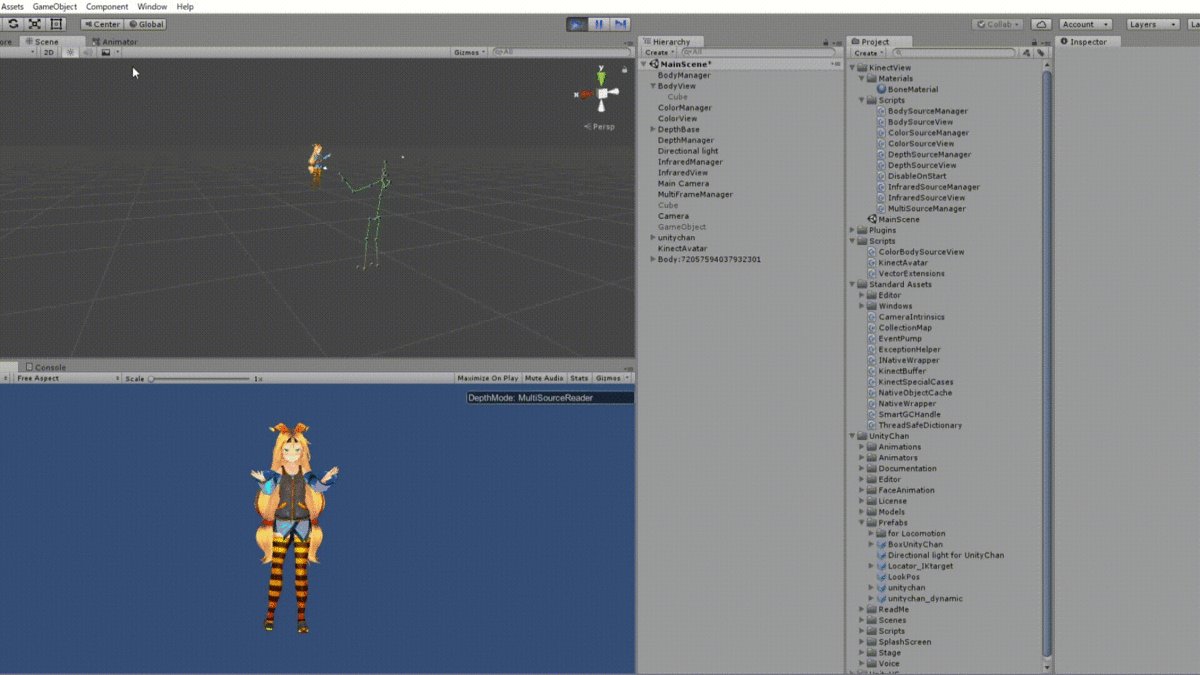
UnityのProjectビューにある先ほどインポートした[UnityChan]フォルダから,[Prefabs | unitychan]をHierarchyビューへ追加します.
次に,モデルに設定されている各関節のGameObjectを取得し,Kinectから得た骨格データと対おいうさせるスクリプトを書きます(今回は時間の都合で割愛...). ここでモデルを設定することでボーンのみのデータに肉付けを行うことができます.
最後に空のGameObjectを作成し,さきほど作成したスクリプトを設定します.これが骨格データを可視化したものになります.
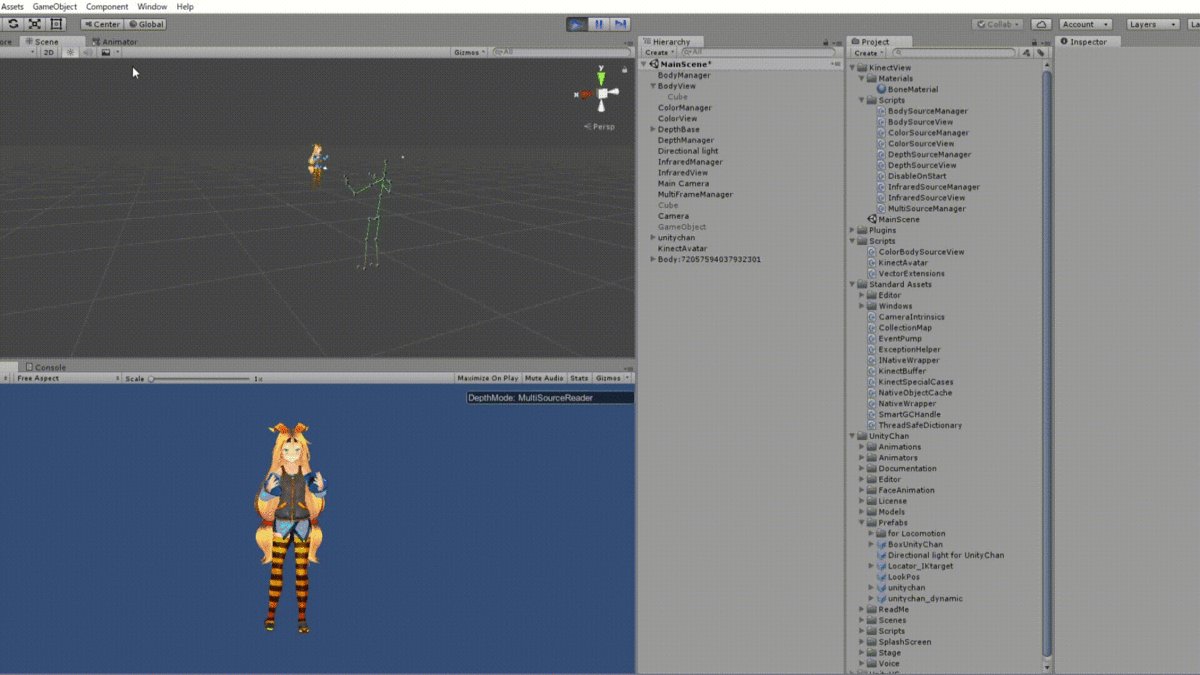
そして,モデルとしてユニティちゃんを設定してやることで骨組みだけだったGameObjectが肉付けされ,ユニティちゃんを動かしている見た目になります.
完成!!

さいごに
時間がなくて大事そうな部分を全部省略してしまいましたが,無事ユニティちゃんになることができてよかったです. 6年も前のハードなのにかなり精度良くモーショントラッキングができていた事には驚きました. 表情認識もできるそうなのでまだまだ面白い使い方ができそうです.
もしお持ちの方はぜひ遊んでみてください!
参考書籍
KINECT for Windows SDKプログラミング Kinect for Windows v2センサー対応版
今回参考にした部分がwebで連載されていた
僕とVとガヤのみなさん
寂しくないか,その部屋.

はじめに
この記事はあくあたん工房GWアドベントカレンダー2020,5日目の記事です.面白い記事がたくさんありますのでぜひ他の記事もチェックしてみてください!
コロナウイルスの影響で外出自粛が要請され,1日のほぼすべてを家で過ごすことが増えた今日この頃,みなさんいかがお過ごしでしょうか. 僕は自粛前と変わらず,Vtuberの動画を見漁る日々を送っています.
しかし,ある日思いました.相変わらず面白い配信なんだけど何か足りない. 今回はこの足りない何かを埋めるために作ったものについて書いていこうと思います.
今回やったこと
足りなかったもの
相変わらず配信は面白い,コメント欄も盛り上がっている,それを見て僕も笑う.何もおかしなところはないのですが,ふと心によぎります.
「一人で配信見て一人で笑って,なんか寂しくね..?」
これを紛らわすいいアイデアないかなと考えながら配信を見ていて思いました.
このコメント欄,「草」とか言うだけじゃなくて声を上げて笑ってくれればいいのに...
.....あっ
作った
コメントの流れを見て盛り上がったポイントで笑ったり歓声を上げてくれたりすれば寂しさも紛れるのではと思い,それを実現する方法を考えました.
ブラウザ上で動作し,生放送にもアーカイブ視聴にも対応する必要があり,視聴している放送のURLを毎回システムに入力しなくてもいいという条件からchrome拡張として実現することにしました.
そうして完成したものがこちら.
これが何をするものかというと,先に述べた通り配信のコメント欄を監視してその雰囲気に合った声を上げてくれるものです. 具体的に言うと,「草」などのコメントが多いときに笑い声をあげたり「うおおおおお」などのコメントが多いときに歓声をあげてくれます.
仕組み
DOMを使ってYouTubeLiveのチャット欄を監視し,新しいコメントが投稿されたらその内容を解析します. そして「草」や「w」,「うおおお」など,配信の盛り上がりを示すコメントが一定数見つかるとそれに合ったSEを鳴らすという仕組みです. ソースコードについては長くなりそうなのでここでは割愛します.
使い方
公開にお金がかかることとクオリティが低いことからストアで公開はしていません... なので,もし使ってみたいという方は↑のリポジトリをクローンし,chrome://extensions/にアクセスします.
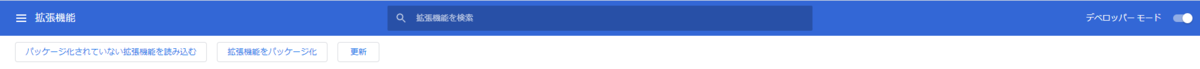
その後,アクセスしたページでデベロッパーモードをオンにして(画像右)パッケージ化されていない拡張機能を読み込む(画面左)から,先ほどクローンしたリポジトリのsrcを選択してください.
 これだけです.あとはYouTubeのチャットが流れる動画ページへ行けば動作します.
これだけです.あとはYouTubeのチャットが流れる動画ページへ行けば動作します.
問題点
SEを鳴らすタイミング
特定のコメントが一定数(今は20)に達するとSEが鳴るという仕組みなので,盛り上がりのピークの後でちまちま溜まって全然関係ないところで鳴ることがあります.
ゲーム実況動画でデバッグしていたらシリアスなシーンで笑い声が出ちゃって雰囲気ぶち壊しでした.
この辺については一定時間内にこの量に達したら...のようにしたら改善できそうです.
SEの種類
今回使用したSEはフリーの
- 笑い声
- 歓声
- ハイ!ハイ!という声
これらだけなので,正直あまり合っていないかもみたいなものもあります.
歌枠とかでハイハイを使いたいのですが,曲に合わせてリズムをとるなんてことはもちろんできないのでぐっちゃぐちゃになります.これはいけない.
自分で収録した音声とか使ってみるのも楽しそうですね.
さいごに
寂しかった僕の部屋に賑やかな声が加わりました.これで一人の夜も寂しくありません.
Vの配信を見ながらイマジナリーガヤのみなさんと一緒に盛り上がりましょう!
参考にした記事等
使ってみよう!MutationObserver! - Qiita
Chrome拡張の開発方法まとめ その1:概念編 - Qiita
GitHub - clngn/vtuber-comment-extension: みんなよう見とる
Chrome 拡張機能で同梱されたファイルにアクセス(画像を表示する例) - to-me-mo-rrow - 未来の自分に残すメモ -
歌うVtuberのすゝめ

この記事は あくあたん工房 Advent Calendar 2019 18日目の記事です.
クリスマスまであともう少し. わくわくしますね.
僕はしません.
はじめに
一度書いてみたかったんですよ, ブログ.
今回アドベントカレンダーにお誘いをいただき, テーマは何でもいいと言われたので技術的に発信できることが特にない自分は昨今いろいろと話題になっているVtuberについてお話ししようと思います.
Vtuberが好きというとよく言われる
「おすすめのVtuber教えてよ」
「このVtuber最近よく聞くけど何が面白いの?」

そう, 雰囲気. 好きか嫌いか, 0か1か, そんな感じ. バーチャルだからね.
とはいえオススメを教えてと言われて「知らん」では済まされないのが現実. なので自分のチャンネル登録欄を見てピックアップしていくわけなのですが, なんとそこには大量の1時間超え配信のアーカイブたちが. これを初めての人に薦めるのは厳しい.
そこで今回は比較的なじみやすいであろう"歌"を中心に活動しているVtuberを紹介していこうと思います.
Marpril
Marpril - sheep in the light [Official Music Video]
やた(青)とたちばな(赤)の2人によるガールズユニット.
最近の3Dモデルとモーショントラッキングってスゲ~~~~~ってなりました.
いかにもバーチャルな雰囲気のMVとかっこいいダンスがいいですよね.
この2人は歌の動画以外にも企画動画を上げたり生放送をしていたりするので, 気になった方はぜひチェックしてみてください.
youtubeチャンネル:Marprilチャンネル - YouTube
somunia
Aquarium Night - ミカヅキBIGWAVE feat. somunia
読み方はそのまま そむにあ.
ウィスパーな歌声と静かなメロディがとても癒される. エモ. 研究やら日常のモヤモヤなんて吹き飛んじゃうね(現実逃避)
他にも多くの曲が公開されているのでぜひyoutubeチャンネルをチェックしてみてください. 僕は最近twinkle nightをずっと聞いてます.
youtubeチャンネル:somunia room - YouTube
エルセとさめのぽき
エルセとさめのぽき - BLUE (Official Video)
海の底からやってきたバーチャル音楽ユニット.
きれいな海!でっかい神殿!美少女!うまうまコーラスシャーク!
良.
透き通った声と壮大な音楽が世界観にぴったりでいいですね.
作詞作曲はふよふよ浮かんでるさめのぽきさんが担当しています.
すばらしいMVとともにたくさんの楽曲が公開されているのでぜひ聴いてみてください.
youtubeチャンネル:エルセとさめのぽき - YouTube
星宮とと
かっこいい.
最近この曲を知ったのですが, 聴いてすぐに買いに行きました. ずっと聴いてる.
Vtuberというよりはバーチャルなクリエイターという感じなのですが, この曲いいよねと言いたいがために掲載しました. この曲いいよね.
ここでオリジナルのパーカーやTシャツを販売してるのでぜひ覗いてみてはいかがでしょうか. だめねこパーカー欲しい.
youtubeチャンネル:星宮とと - YouTube
KMNZ
VR - Virtual Reality / KMNZ [Official Music Video] #KMNZVR
MC LITA(黒いほう)とMC LIZ(ピンクのほう)によるバーチャルHIP-HOPガールズデュオ. 読み方はケモノズ.
バーチャルとリアルが交錯するMVがとてもワクワクしますよね. 夢がある.
Virtual Reality 君との夢が叶うパラレルワールド
xR技術が発達していつかこんな未来が訪れたら楽しそうですよね.
youtubeチャンネル:KMNZ LITA - YouTube, KMNZ LIZ - YouTube
さいごに
いかがだったでしょうか. 今回は5組のVtuberを紹介させていただきました(なんだかジャンルが偏っている気がしないでもないですが). 歌うVtuberはまだまだたくさんいます. こういったコンテンツって芋づる式にいいものが出てきがちなので皆さんも自分にハマるものをぜひ見つけてみてはいかがでしょうか.
今回紹介した方々のほとんどが各種サブスクサービスで楽曲を配信しているのでもし何かのサービスに登録しているのなら聴いてみてください.
次ブログを書くときは技術系の話がしたいですね.